學Vim的啟示
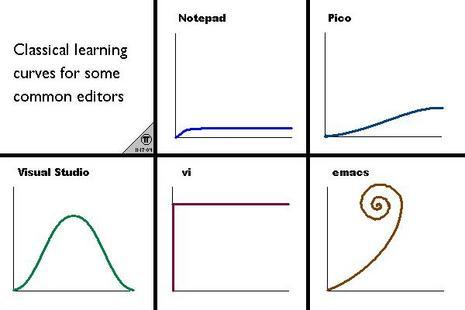
談Vim
如果你是一位程式設計師,那麼你多半聽過、或碰過Vim。
這裡替沒聽過Vim的朋友解釋一下。Vim是一個編輯器程式,就跟你Windows電腦裡的記事本、Notepad++一樣,你可以用他來編輯一些文字檔案。但Vim不是設計給一般使用者使用的,他只有簡明的編輯畫面,不能用滑鼠控制,就連移動游標都是靠鍵盤來完成。Vim在程式設計師的世界裡有著編輯器之神的美譽(請不要跟我拿神之編輯器來戰,這不是重點),因為程式設計師工作一整天,幾乎每個小時都黏在編輯器上面,有一個順手的工具是很重要的。

但Vim有一個惡名昭彰(?)的學習曲線。對初學者來說不好上手,因為不能使用滑鼠,所以每件事情都要透過敲鍵盤下指令完成。存檔敲鍵盤、搜尋取代敲鍵盤、移動游標敲鍵盤、打字刪除敲鍵盤。Vim就像一匹野馬,他必須要被程式設計師馴服,基於使用習慣,建立自訂的快捷鍵後,才會變得好用,但這也代表著必須花費很長的一段時間。
從初次接觸Vim、學習並適應Vim、到現在堪用但不擅用Vim,我對於那些常常在使用Vim的高手會有一種莫名的憧憬,我想大多數的程式設計師或是外行人都是這樣吧,看到終端機的黑畫面先敬畏三分。周遭大神的電腦多半是白Mac配終端機的黑畫面(大神的Mac一定要是Air),因為那隱約代表著我知道我他媽的在幹嘛,用純文字來操作效率更好。
Learn Vim Like a Boss
這幾天,剛好工作告一段落,稍微有些空閒,我決定研究看看如何像大神般使用Vim。我想要體會那種敲敲幾個鍵,檔案就照著我的意思修改,那種效率大增、感覺自己像個大師的感覺。或許也是潛意識吧,我隱約覺得高手們多半善用Vim,因次想變強一定要學好Vim(很經典的邏輯推論錯誤XD)。
原本的目標是我希望我的Vim 能和IDE一樣方便,於是我上網搜尋後,找到一篇談論「像IDE一樣使用Vim」的文章,但我很快就發現這篇文章對我來說太深,他使用了各種套件,致力於讓Vim達成像IDE一樣的功能。但我覺得我應該要先把Vim的基本功能學好,讓Vim所思及所得,想到什麼手指就自動修改好,再來談讓Vim像IDE一樣工作。
於是我找到一本電子書,叫做 Practical Vim: Edit Text at the Speed of Thought,我花了幾天的時間,挑選幾個章節做練習。這是一本很適合Vim初學到進階的書,每個章節都可以單獨閱讀,你可以學習到很多基本但常用的功能,例如根據需求移動游標、管理多個檔案、搜尋取代、還有很多有用的command,我相信只要把這些學好,你使用Vim的效率會大幅增加。
但學了幾個章節後我又厭倦了,因為要學的東西實在是太多,常常讀沒幾章就會想睡覺。我明白這些都是基本功,但是令人傻眼的是「怎麼那麼多基本功啊啊啊啊~~」。
剛好在搜尋問題解答的途中,我發現了一篇很棒的教學,叫做Learn Vimscript the Hard Way,這是一本免費的電子書。要知道Vim所有的外掛都是透過Vim Script寫成的,想要擅長Vim,搞懂VimScript是必須的。作者在本書的開頭開宗明義:「請一定要照著本書的範例練習一次,並且完成所有的Exercise,我保證你練習完後一定會發現自己的進步。」
天啊~一定會發現自己的進步,太帥了~於是我就很乖的把前十五個章節都看完並練習一遍。但老實說,練習的過程蠻乏味的,雖然作者盡可能的讓練習題貼近日常使用所需(例如:建立一個可以讓你迅速編輯.vimrc的快捷鍵),但是總覺得這實在是太慢了。我有感覺到自己的進步,我能夠使用並建立簡單的快捷鍵,但總覺得還少了某些東西,距離目標「讓Vim和IDE一樣方邊」還好遠。
嘗試打造自己開發環境
於��是我決定先暫停下來,我想先試著打造看看自己的開發環境。因為最近我很常寫JavaScript,我就先試著打造能夠讓我日常開發JavaScript方便的環境吧。我搜尋了幾個常用的套件,嘗試裝上去看看。但是依舊充滿挫折。
挫折1: 自動換行功能
- 我希望能夠讓我打
{的時候 - 會自動補齊右括號,且游標停留到中間
{|} - 且按下Enter時會自動換行
{
|
}
- 再度換行後,按下backspace時,會回到上一行的��縮牌位置,而不是退到該行的起頭
{
|
}
//and Press <Enter> again
//good
{
|
}
//bad
{
|
}
1,2,3都做到了,但是4不知道要怎麼做,但是IntelliJ IDE會會幫我做到第四點,可惡討厭啊啊啊(信心--
挫折2: 自動補齊功能
IDE最潮的就是要有自動補齊,既然Vim自訂性這麼高,加上自動補齊也沒什麼難度吧(?)。於是我找了個叫做YouCompleteMe的套件,才發現原來自動補齊是個背後技術涵養超級高的功能,這個套件背後竟然有一個Server/Client的架構,他還有不同的complete Engine,還會自動智能挑選Engine(實在是太潮了啊~),還會幫每個關鍵字做ranking。
幸好安裝過程並不困難,但是裝完後很快就發現問題了。竟然沒有內建支援JavaScript啊啊啊啊。(信心--
沒關係,官網說你可去找另一個叫做tern的project,他是專門為了javascript所設計的語法分析引擎,可以和YouCompleteMe順利工作。於是我把tern安裝起來,發現怎麼沒有順利工作?仔細觀察文件後才發現,tern如果要順利運作,必須要在每個project的file上建立一個config檔.tern_project,在這個config的內必須要敘述使用的library。tern才會提供適當的補齊功能。內心OS瞬間浮現:所以我每次開一個新專案~想要自動補齊都要再另外再寫一個設定檔?!為什麼要搞這麼麻煩啊啊啊啊啊啊。
後來我還是乖乖寫了.tern_project設定檔,好不容易讓自動補齊work了,但立刻發現tern的自動補齊會額外在你的編輯視窗上頭再開一個顯示資訊的split window,這個小視窗實在煩人,所以我最後把tern和YouCompleteMe都刪掉了。(信心-=5
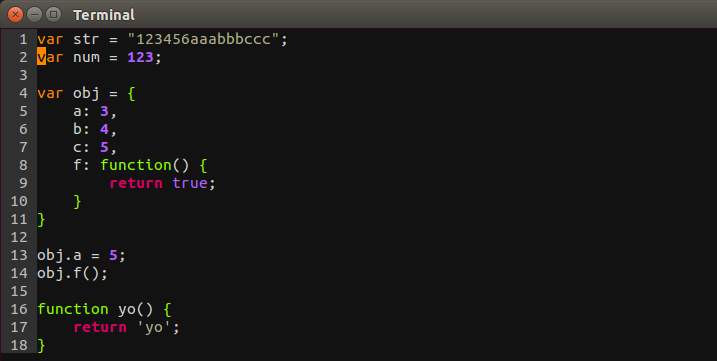
挫折3: 語法highlight
好吧,我決定要從最基本的下手,就算不能自動補齊,至少我的畫面是漂亮的,賞心悅目至少每天開發時心情會好一點。於是我上網挑了幾種colorscheme。嗯……看起來最流行的Solarized? 跑在終端機的感覺沒有很好看。Molokai看起來配色很漂亮,下載下來裝裝看好了 Molokai在Ruby上的colorscheme
// 圖片已死
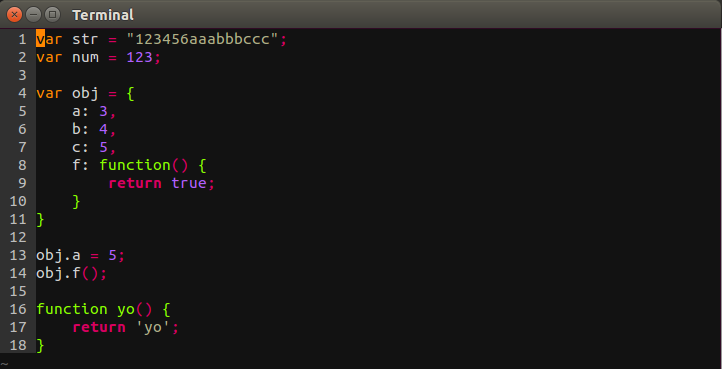
為什麼在JavaScript上感覺就是有點怪怪的~

啊~再搭配vim-javascript-syntax好了,官網推薦說這個可以增強javascript的syntax功能,看看會不會好一點

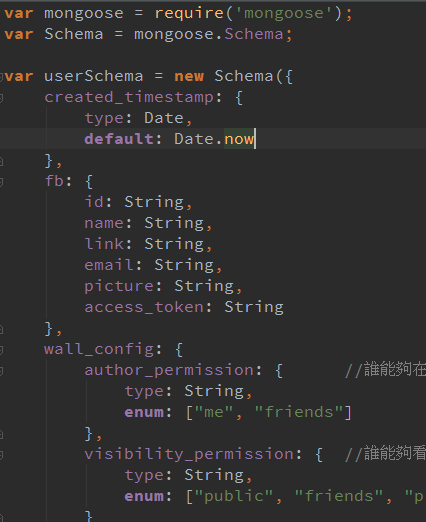
QAQ到底發生什麼事了,那個function name不要兩個都是綠色啊啊啊(信心-=10) 我喜歡IntelliJ裡面預設的配色,優雅,簡潔,但是我網路上找到的IntelliJ ColorScheme套上去就是很怪。
IntelliJ的JavaScript檔案配色

就這樣,短短三個功能就讓我的信心碎了。Vim對我來說就像一部拼裝車,你可以把他改得很拉風、很潮,你可以找到很多前人留下來的裝備,但是想要讓他易於使用,你需要更多時間去慢慢調校(O)調教(X)他。
出現轉機
後來,我在查資料的途中,閱讀到一篇部落格文章,一瞬間有種大徹大悟的感覺。 那篇文章是由Antonin Januska寫的,標題叫做「Don’t tell people to use VIM (because) You’re Using It Wrong」 。讓我簡單的把重點翻譯出來。
不要再叫別人學Vim,因為你根本用搞錯了
很抱歉,Vim不會讓你成為厲害的開發者。你不會只是因為用Vim後按下幾個少少的按鍵,然後程式碼就自動生出來了。Vim不會是一個程式設計師好或不好的關鍵要素,甚至,Vim也不是最棒的編輯器。
如果你還願意聽下去,讓我娓娓道來 我剛開始學習coding時用的是Notepad,就像其他的web開發者一樣,接著我很快就改用Dreamweaver。Dreamweaver對我們這種初學者來說就像上帝一樣,自動補齊、即時預覽、各種檔案的語法highlight,還有程式碼折疊。錯誤和bug還會自動跳出來,還有FTP、Project Filetree、那就是個你心目中理想、萬能的IDE。
使用Dreamweaver之後,我的生產力提昇了一千倍,再也回不去了。直到有一天我開始寫C#,跳槽到Visual Studio,他完全顛覆了我對程式碼編輯器的想像,我再一次回不去了。多重視窗、重構、跨檔案自動補齊、套件管理,多麼完美的工具,我的生產力再度提昇了一百倍。
當我換工作之後,我擔任某專案的首席開發者,我擅長的是PHP,因此不能再繼續使用C#/VisualStudio了,於是我挑選了WebStorm作為我開發PHP的利器。剛開始,他看起來和可以和VisualStudio相提並論,但是很快我就發現,對於開發PHP來說,WebStorm是個大災難,他有太多視窗、包含太多太多套件了,剛好當時同事都在用Sublime Text 2,於是我決定改用Sublime開發,而WebStorm就拿來上傳FTP和debug。
Sublime Text 2是個低調但�很棒的工具,他開啟檔案很快、外掛很多,然後畫面很簡單,我無法再回去使用那些笨重的IDE。於是我就用Sublime用了幾年,直到有天,有位開發者告訴我他超愛Vim。
我當時其實有點想從Sublime跳槽,我嘗試了一下,就改用Vim了。為什麼我要改用Vim呢?和生產力一點關係都沒有。而是因為我爽(Comfort),我喜歡使用shell來完成我大多數的工作,Vim可以跨OS X和Ubuntu上運作,不需要安裝其他套件。我並沒有成為更厲害的程式設計師,但我更享受coding這件事。我並沒有成為快捷鍵的高手,敲敲:djsdfakjs之類的然後就瞬間把我的code重構了,但我享受不使用滑鼠工作的爽感。
很多我的同事、朋友他們都試著使用Vim,但他們後來都說沒有FU。我覺得那沒什麼關係,Vim本來就不見得適合每個人。在我看來,Vim根本不適合大多數人。 當有人告訴我他們嘗試過Vim,但是很難上手的時候,我會問他們三個問題
- 你有自訂你的Vim過嗎?
- 你是那種Vim的一日球迷嗎?
- 你對用Vim之後的期待是什麼?
第一個問題是針對那些sudo apt-get install vim或brew install vim,然後學了一些shortcut cheatsheet,然後就沒戲唱了的人。光是這樣並不會讓你飛起來,我強烈建議你閱讀Coming Home to Vim並且從那裡開始,如果你沒有自訂你的Vim,那麼對大多數人來說,用Vim當開發環境一點用都沒有。
第二個問題是針對那些嘴巴講喜歡Vim但甚至根本不用Vim開發的人,他們會告訴你
- 不要用上下左右
- 不要用滑鼠
- 全部使用快捷鍵
- 使用
d,c等快捷鍵而不要用delete來刪除 - 盡可能少用
insertmode(然後默默安裝其他人的設定檔)
要熱愛Vim是相當沈重的一件事。讓我告訴你吧,我還是用我的方向鍵、但不使用滑鼠,我並沒有瘋狂的使用快捷鍵,甚至一開始幾乎沒有,我依然不習慣使用c,但是我會用o換行。 從正常人到Vim的極端基本教義派會把你搞到瘋掉,慢慢來,甚至如果你一開始需要滑鼠,那就用沒關係。
第三個問題,所以你到底在期待什麼?你是期待某種開發者之道嗎?或是某種寫code的加持之類的,或許你曾預期使用Vim之後,你的程式碼就會比以前好十倍?或是你的工作會更輕鬆十倍?告訴你,這些統統不會發生,至少前幾個月不會發生。你的生產力會跳回你一開始的程度,然後慢慢隨著時間滾雪球變強。問題是,這些事情不會立刻發生,可能要幾個月,甚至更久。
結語
讀完這篇文章後,我想起了我學Vim的初衷,然後狠狠的嘲笑自己一番XD 我犯過這篇文章講的所有錯誤,我以前就是那個拿別人的.dot file安裝,然後根本不會修改的那種人(感謝vgod的vim的設定檔,那真的不錯用,特別是我剛開始學vim的時候),過了一陣子之後我才開始慢慢客製化我的Vim,我自己改掉我的Vim狀態列、加了簡單的設定。但是我從來沒有好好的學習與研究他,直到這幾天。
當我開始練習Learn VimScript the hardway的時候,我還感受不太到到底這些教學有什麼用,但後來我才大致了解,那些「教你如何自訂快捷鍵」其實是個相當重要的基本功,因為每個人的工作流程都不同,他要你學習的是建立你自己的Vim,因為只有你知道你�自己的需求、習慣的工作方式,這樣的練習對你才有意義。 Vim代表的是一種工作哲學,他就是一張幾乎具備無限可能、可以讓你自訂功能的工作台。你可以把這張工作台調整的更符合自己的需求,加上一些你想要的套件,讓你更快速的完成你的工作。但是這些都要花時間,如果你沒空,用別人幫你準備好的工作台(IDE)也很好,重點是你開心,以及能不能有效率的完成工作。
另外在閱讀文件與學習Vim的途中,我能夠逐漸感受到Vim的設計哲學,那是一種program your file的感覺。雖然如此,但Vim的學習曲線還是很陡,很多問題還是很麻煩,像我在這篇文章提到的幾個問題,如果有人可以解答的話我會相當感激。 至於要不要用Vim來當你日常的工作環境?我覺得就看個人需求吧。看你在哪個環境下開發最有效率,好好把他熟悉,畢竟我覺得,把code寫乾淨、架構弄清晰,應該比學好Vim更重要一點。以上就是我的心路歷程,希望這篇文章能讓你好好想清楚「為什麼要學Vim?」。